
类型:学习教育 大小:0.00M 更新:2025-04-18 11:37:05
标签:
应用简介
猜盐是一款可以创建问答的工具软件,也就是炒饭小测验。用户可以根据自己对地理问题的理解,创建一个测试还能邀请朋友或者其他人来一起答题,这种问答玩法真的是挺新颖的。选择不同的版块来猜谜,而最近在网上流行的互动游戏,比如猜城、猜国、猜星、猜病和寻花令等,随着不断升级和优化,现在用户也有机会创建自己的问题了。这样一来你就能根据自己的知识和兴趣设计一个简单的小测试,而且答案得是你自己知道的,在建立测试的时候你还要把问题输入进去。
猜盐炒饭小测验网页入口:https://xiaoce.fun/daily
文本:答案为文本,每个答案可以有对应提示。
图片:若干张图片,每张图片对应一个答案。
点选:问题是文字或图片,答案会聚合供用户选择。
闯关:顾名思义,需要答对正确答案才能继续下一题。
选择:梦回学生时代, 单个问题有若干答案供选择。
提示:若干提示指向一个正确答案,每个提示有一次回答的机会。
分类:将若干选项分为多组,由作答者选择并归类。
SVG 输入:使用 SVG 矢量文件创建的题目,可编辑性更强。
什么是 SVG ?
SVG是可缩放矢量图形(Scalable Vector Graphics)。
用文本格式储存,这意味着它能被非常多的文本处理工具读取和修改(比如记事本)
与 JPEG 和 GIF 等图像格式相比,存储空间更小,且可压缩性更强
可在任何的分辨率下被高质量地打印,这意味着它可在保证图像质量的同时无损缩放
图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
可以被 JavaScript 脚本控制编辑
可以动态生成具有交互功能的地图,嵌入网页中
SVG题目制作
我们如何利用 Inkscape 制作 SVG 并发布到小测验上,使之成为受欢迎的题目?
前置准备:下载并安装对应您操作系统的 Inkscape。
1、了解测验中“点亮”的原理
在 JavaScript 中,通过我们输入的answer,能够一一对应到SVG中路径的id(如下图所示,这需要我们自己设置)获取SVG和路径元素,并设置路径的fill样式和stroke样式属性为绿色(我们可以在测验中查看SVG的源代码),这将使路径变为绿色。


在上图所示测验中,我们输入了内蒙古高原,于是SVG中id对应内蒙古高原这个answer的路径(在这里,我将其id同样设置为内蒙古高原,虽然这不必要,但有助于id与answer的输入)就变绿了。
我们来看一下代码:

可以发现,相较于没有显示出来的科尔沁沙地,已经显示出来的内蒙古高原的路径中fill和stroke属性都被设置为green。
2、在Inkscape中编辑对象并设置id
最简单的例子——矩形
①我们打开Inkscape,新建文档即可
需要注意的是,最好养成多保存尚未编辑完毕的SVG的习惯,或是在Inkscape中设置自动保存:最上方菜单选择编辑,选择首选项,搜索自动保存,勾选启用自动保存,自定义保存目录与保存间隔时间。
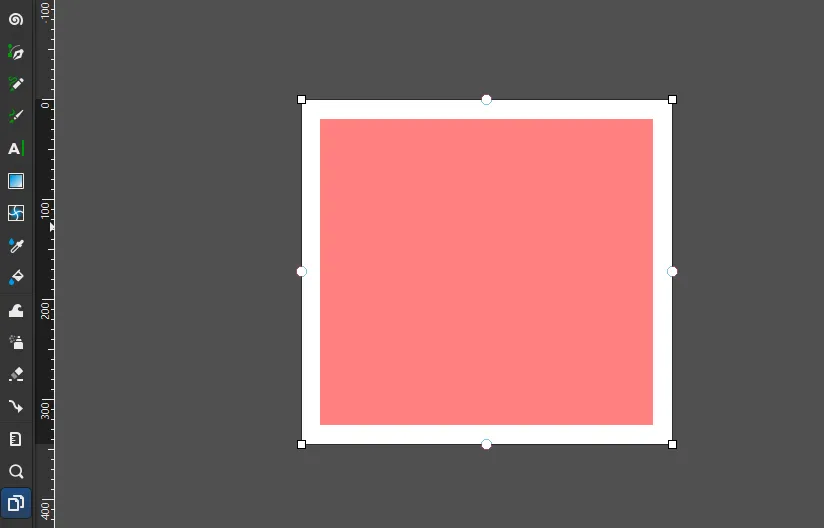
②在左侧工具列中选择红色正方形也即矩形工具,在空白处按下,并往任意方向拉开,松开后即绘制成功,填充色彩可在最下方色带上自由选择,或是在填充与描边(打开方式:菜单栏—对象—填充与描边)的填充中进行更多设置
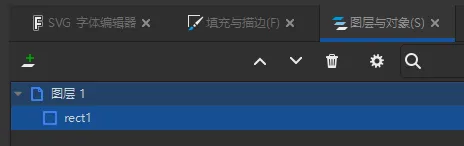
③如果你打开了图层与对象(打开方式:菜单栏—对象—图层与对象),会发现如下图所示,在默认的图层1下出现了一个rect1的对象(如果你学过PS等软件,那么可以快速浏览或者跳过此部分),这就是我们所绘制的矩形,其默认的id是rect1

需要注意的是,同样如同PS等软件,修改某一对象的属性(如填充或描边)需要选中该对象(使用工具列最上方的小箭头进行直接点击或是在图层中选中即可)
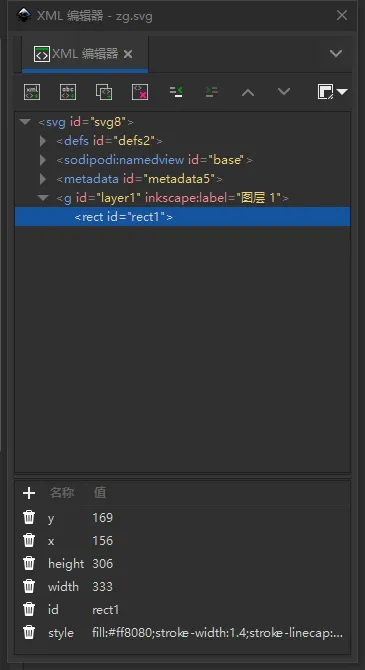
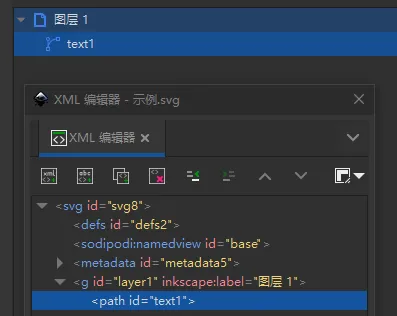
④修改id,我们通过菜单栏—编辑—XML编辑器,打开XML编辑器,发现如下图所示
我们不需要理会其他的东西,目光聚焦
这条代码的意思是有一个矩形,它的id是rect1,同时可以看到因为我们选中了这行,下方出现了这个矩形对象的具体属性,这是我们可以修改的:x和y代表其具体位置,height和width代表其高和宽,id则是我们需要设置的属性,注意id是唯一的,因此我们不能对两个不同的对象设置同样的id
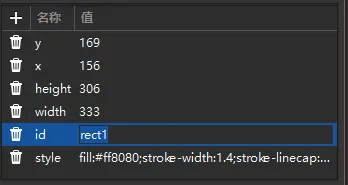
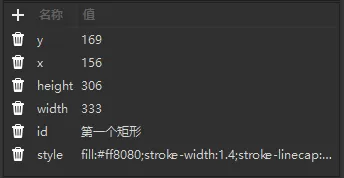
我们选中id,在右侧文本框中输入文字,修改其为”第一个矩形“(我们不需要输入引号),并按回车键结束修改



至此,我们就编辑好了我们需要的id,正如上文所说我们也可以不修改id,只需要在编制id和answer时记住这个id对应了什么。
⑤调整Viewbox,为了在网页中让SVG的显示更整齐,建议您在工具列最下方使用页面工具(如左图),点击后在画布的四角会出现可以拉伸的小方块,我们只需将之调整至差不多包围我们所绘制的对象的范围内(如右图)即可

⑥保存SVG,通过菜单栏—文件—另存为,设置SVG的名字,选择你想要保存的路径即可完成保存
3、制作SVG测验
在编辑好了SVG后,我们就可以开始着手制作测验了
①在小测验主页,选择创建—SVG输入

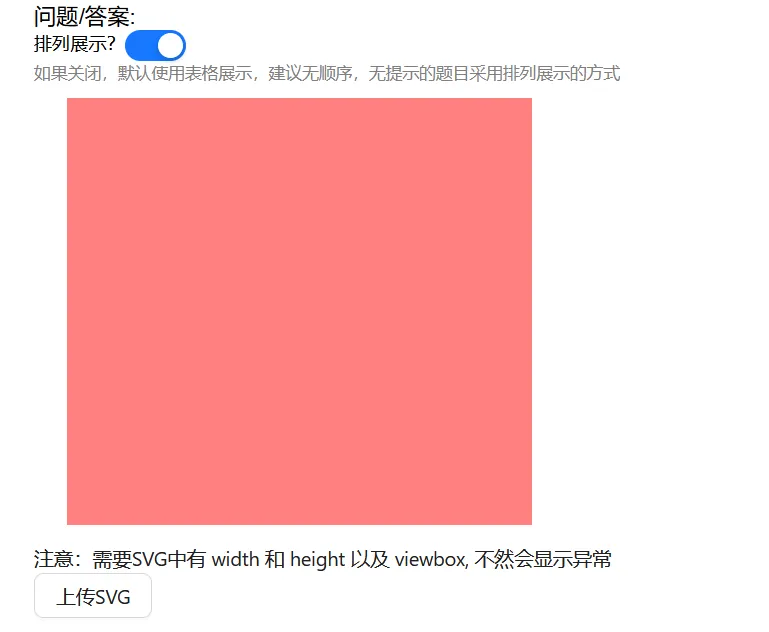
在问题/答案下方有上传SVG的选项,我们点击,在文件资源管理器中选择刚刚保存的SVG即可
待加载完毕,即可看到:

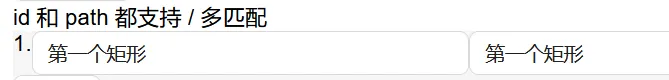
②输入id与answer,在这里,左侧输入我们绘制的对象的id,右侧输入answer,使得当我们输入这个答案,对应的id所对应的对象就会变成绿色,这里我选择答案也是第一个矩形

当其他工作也准备就绪,我们就可以发布测验了!
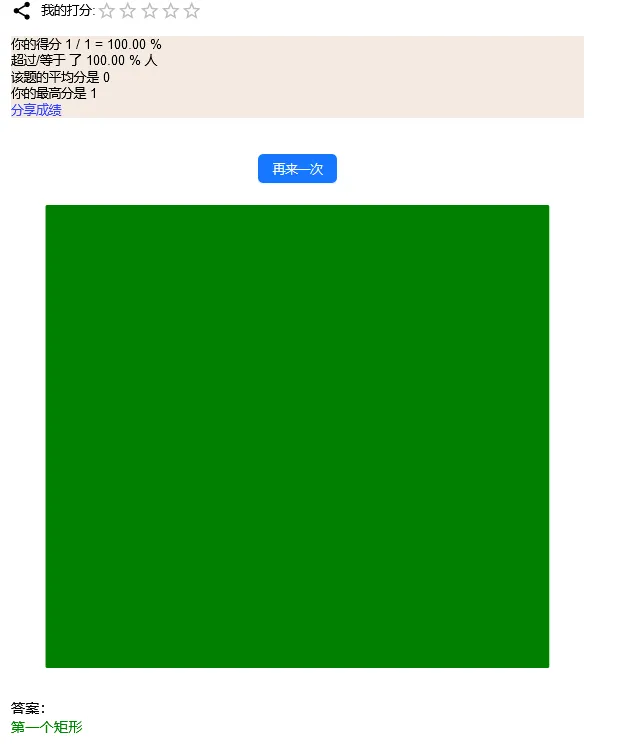
③测试工作,发布后进行测试,输入答案 第一个矩形,SVG变绿,成功!

4、绘制任意图案与一些提示
参考:

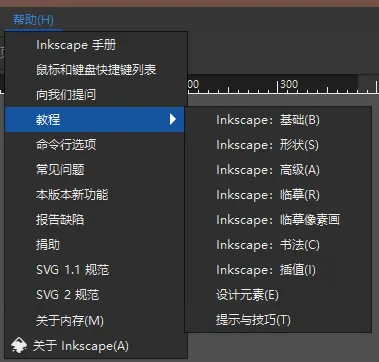
菜单栏的教程中提供了详细的中文指导,因此不再一一列举(其中较重要的是高级中的绘制路径,常见的行政区类SVG就是那样制作的)
几个关键点
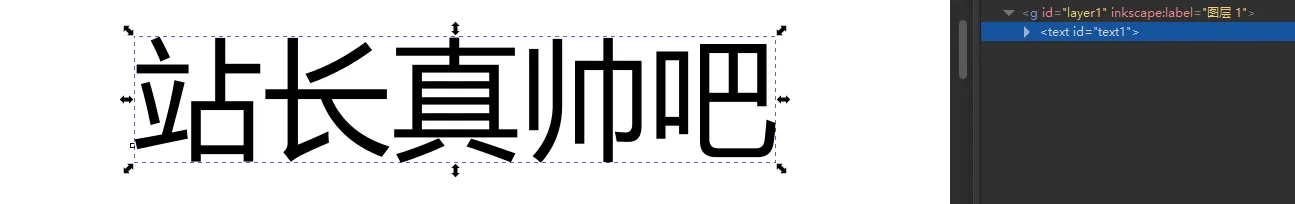
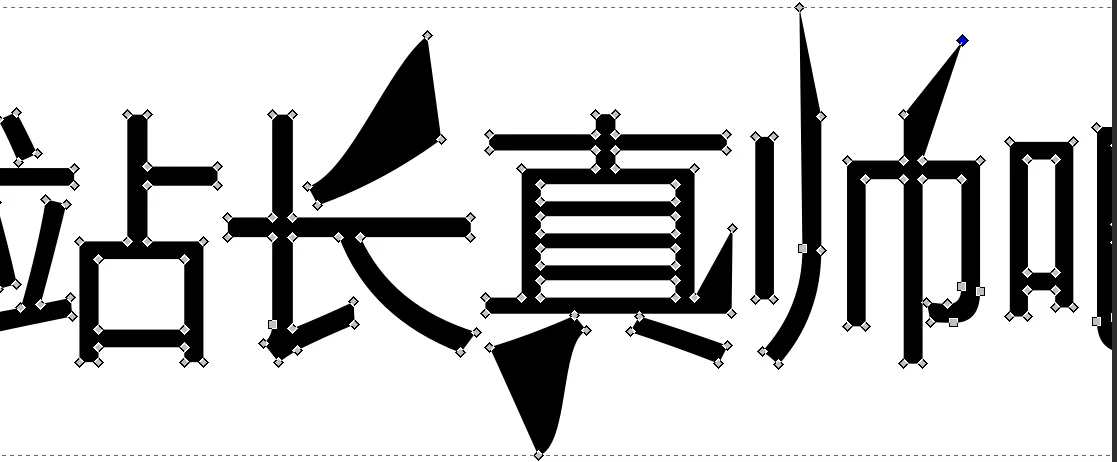
①让非路径对象变成路径


于是,text变成了path,我们可以对它进行更加自由的编辑(使用工具列中第二个 节点工具,我们可以自由修改路径的节点来改变路径),当然,正如3中的步骤一样,对于Inkscape里的对象,我们无需将之转换为路径也能直接在测验里”点亮“,除非它是之类的群组等(群组是多个对象组合的产物,我们选择多个对象并右键即可选择群组进行组合)


②对对象/路径数量较多的SVG,可以利用SVG属性提取工具进行提取,再在id与answer输入框下选择文本导入,即可(id与answer用逗号隔开)。
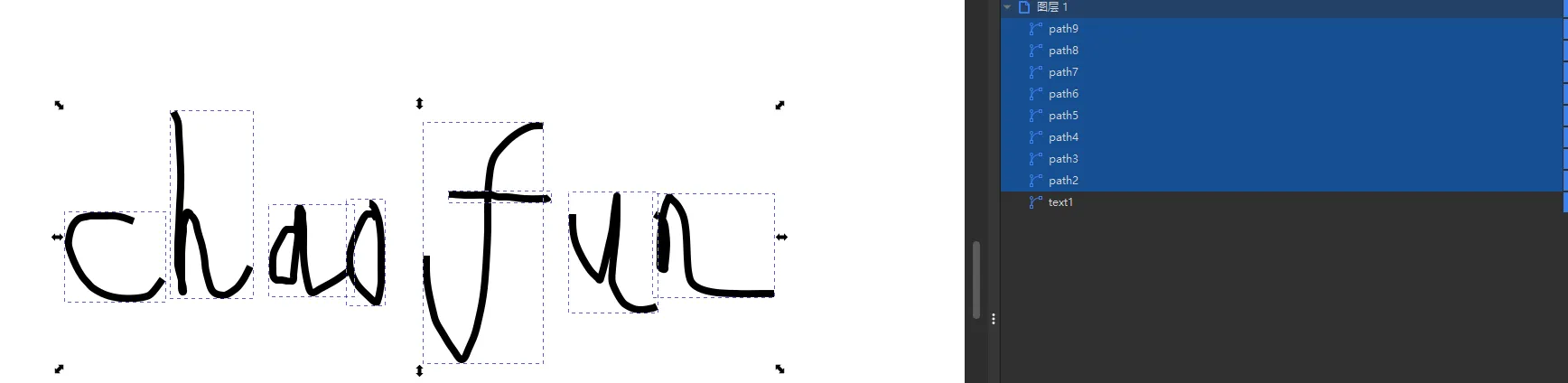
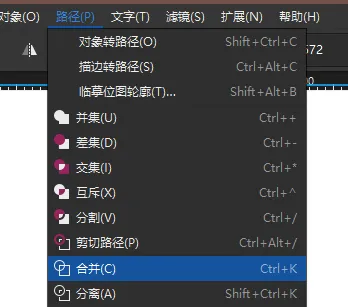
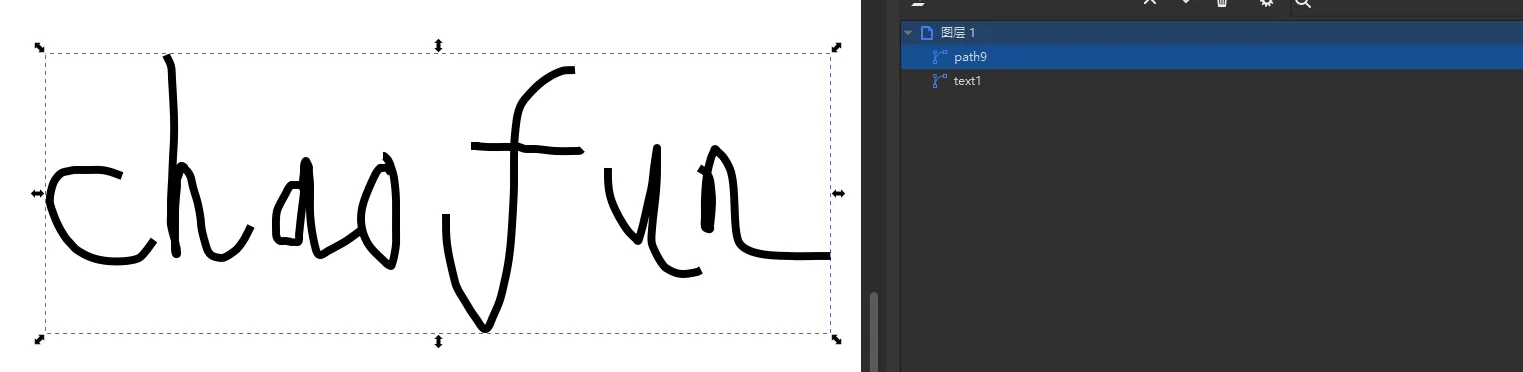
③多个路径的合并

如果我们有多个分散的路径需要合并(如上图,该路径使用铅笔绘制),我们可以采取 路径—合并


即可合并多个路径
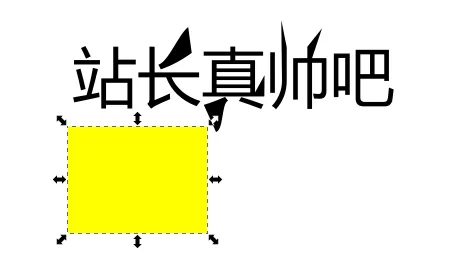
④裁剪
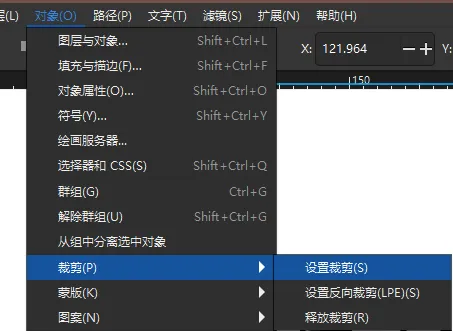
如果我们想选择路径/对象的一部分,可以利用裁剪
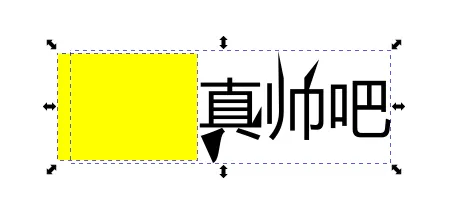
步骤:绘制一个能够覆盖想要部分的图案 把图案放到该部分上 全选图案和目标路径/对象 选择裁剪



最终结果:

⑤例如crossword这种文字类的测验,怎么让文字一开始是看不见的,答出后才显示?
将对象/路径的填充与描边都设置为背景色,或者设置为无填充(最左边的X)即可
SVG - 地图类测验 创建教程
SVG 非常适合地图版测验的制作,大致的制作流程为:
区划边界数据文件(GeoJSON、shapefile 等)转换为 SVG 文件,提取 SVG 中的 ID,并处理成小测验 ID,答案 的格式。
分步介绍如下。
第一步:GeoJSON 或 shapefile 转 SVG
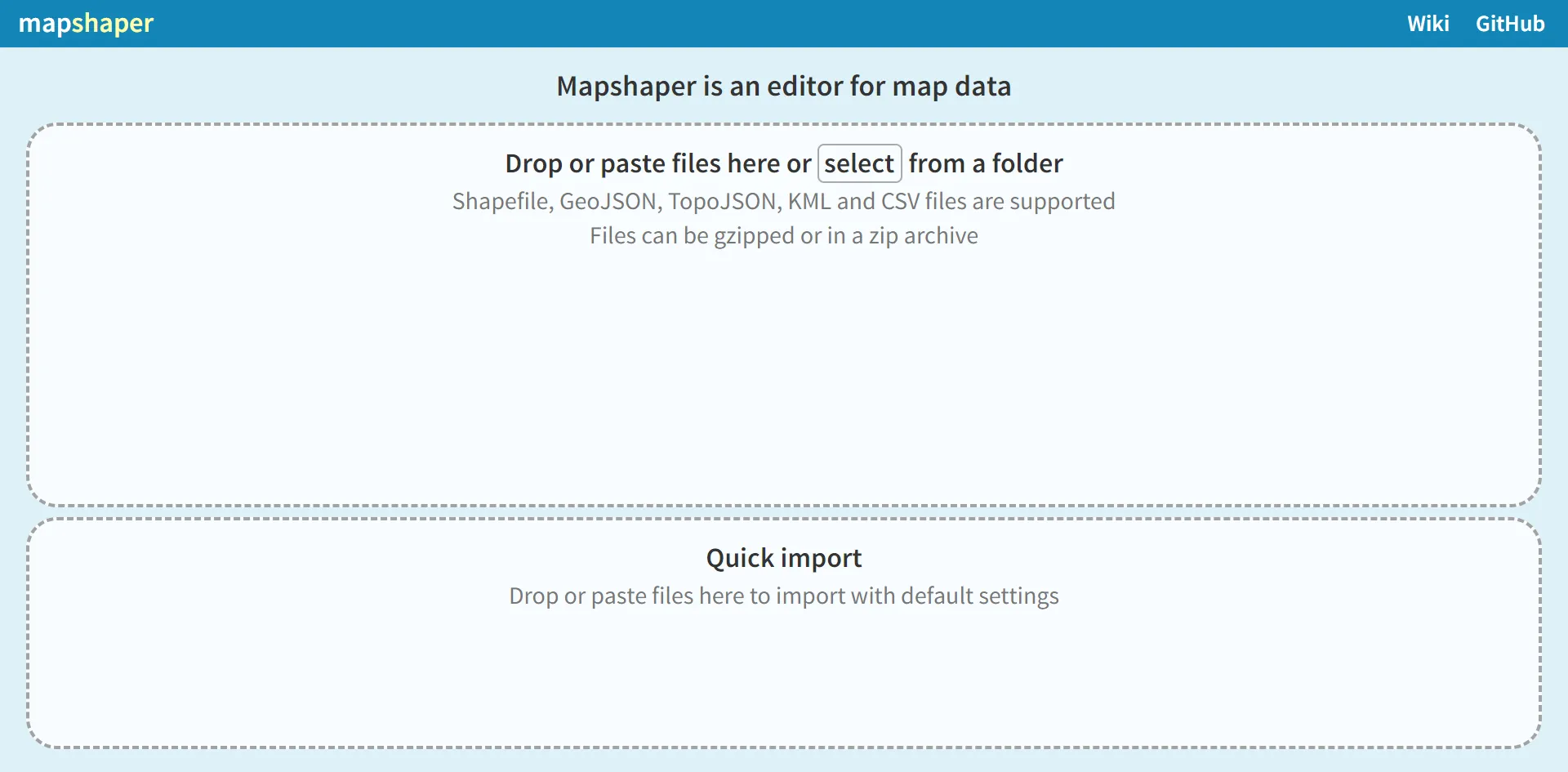
推荐使用工具:https://mapshaper.org/
如下图,支持点击 select 或拖拽导入文件。

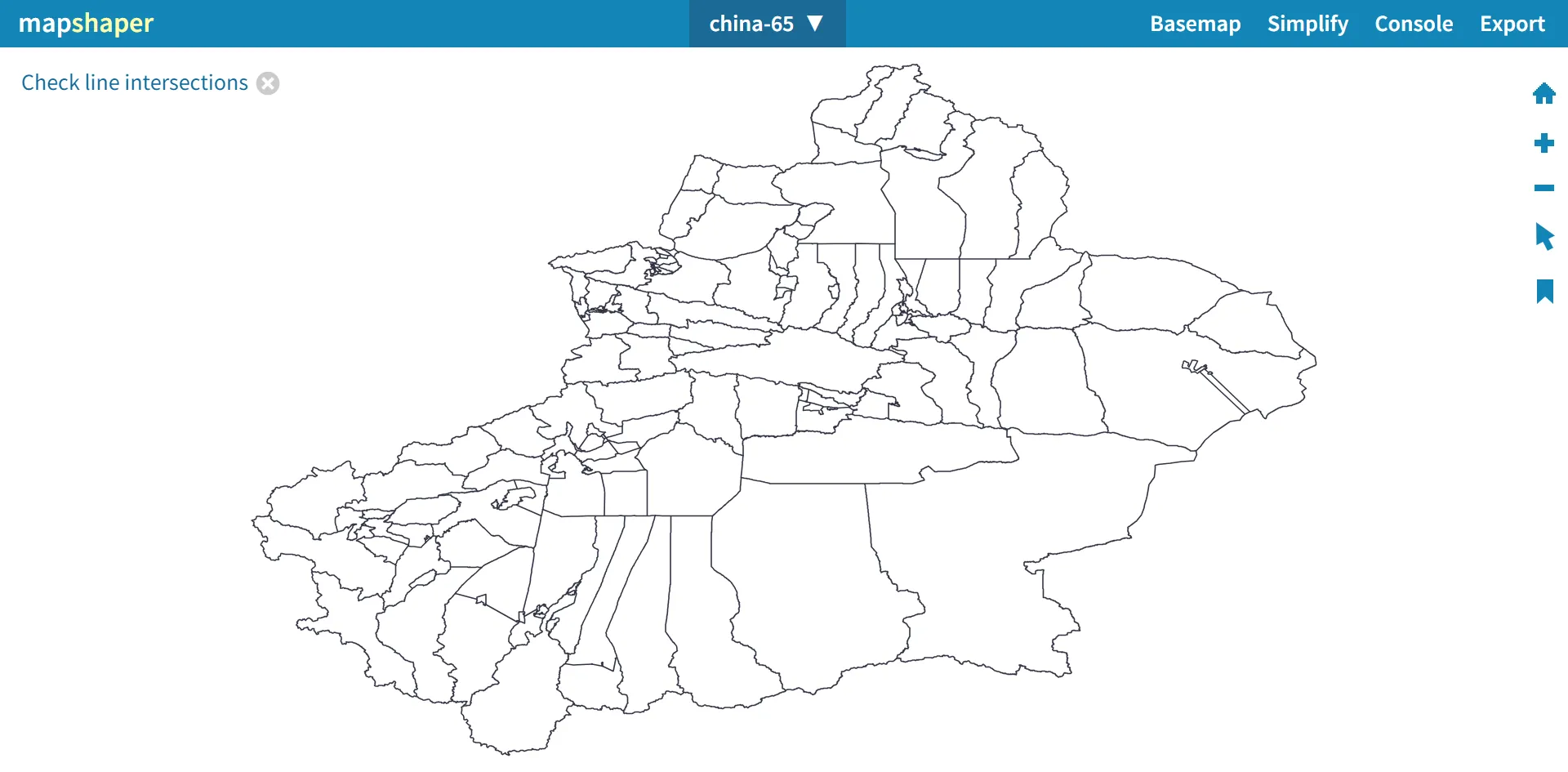
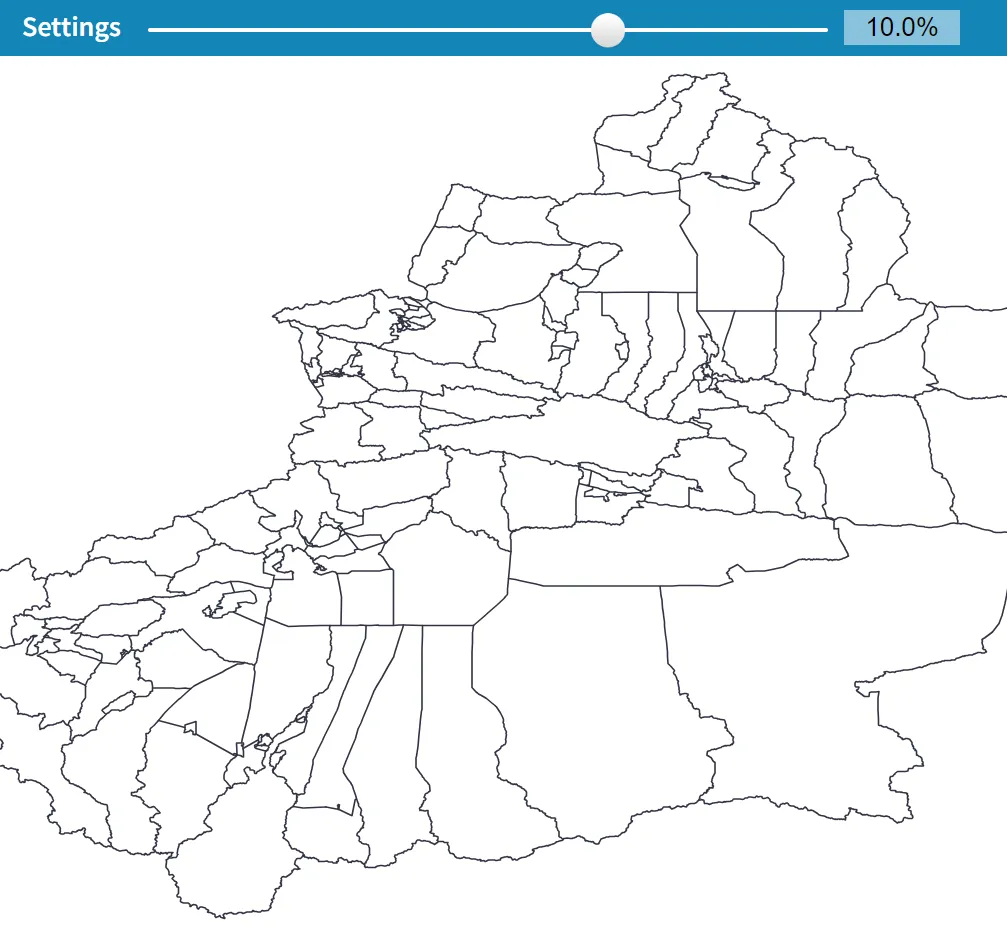
导入后界面如图,创建地图类测验依次会用到的功能:

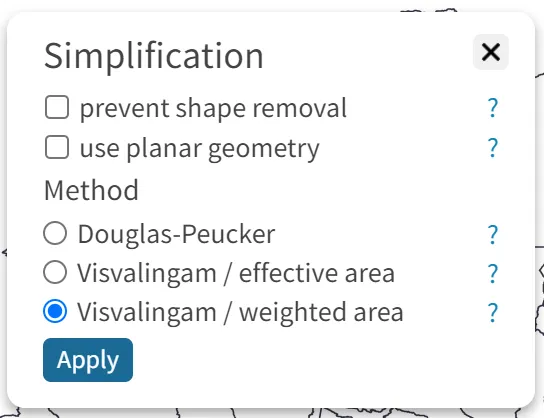
1、右上角 Simplify:用于简化 SVG。
由于部分边界数据文件精度较高,直接转换成 SVG 可能会造成测验比较卡顿。
一般选择 Visvalingam / weighted area,如想要避免小岛消失,请额外勾选 prevent shape removal 选项。点击 Apply 后调整简化的比例。一般 10% 可以保留整体形状和部分细节,同时大幅缩减文件大小。简化的比例建议最高不高于 30%,最低不低于 5%。


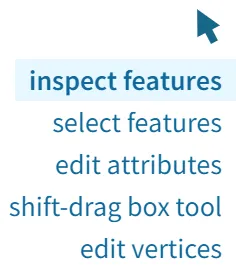
2、工具栏的鼠标按键:用于查看图形文件各元素的属性。
如下图,悬浮于右侧鼠标按钮,点击 inspect features,左上角切换查看各层级的属性结构。
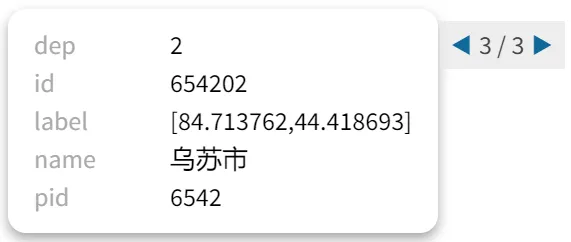
这一步非常关键,SVG 小测验的原理是匹配 SVG 文件中各元素的 ID,检测到正确答案后将其高亮。因此,我们需要正确选择字段作为 ID 进行导出。注意,选择 ID 的原则:不能重复,尽量不使用中文作为 ID。
在这个例子中,不难发现 id 字段是该地的行政区划代码,是唯一的。因此我们选择 id 字段作为 SVG 的 ID。


进阶内容:图形的筛选
图形文件一般包含省市县三级的信息,因此如果想创建地级的地图测验,需要将县级的数据删除。
在这个例子中,不难发现 dep 字段表示行政区划的层级,dep=0,1,2 分别对应 省,市,县级。
我们点击右上角的 Console 并输入:-filter dep<2,按下回车。可以发现县级的数据被清除了。
dep<2 代表保留图形的条件,是 dep<2,县级的 dep=2,不满足这个条件,因此被清除。
不过,各个来源的边界数据文件可能格式不同,可能有不同情况。
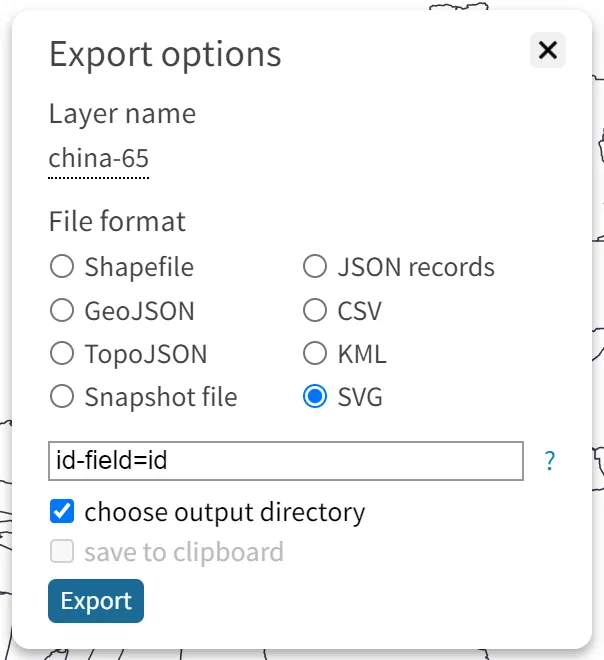
3、右上角 Export:用于导出 SVG 文件。
在导出选项中,需要勾选 SVG 作为导出文件格式,并在 command line options 中输入 id-field=xx。此处 xx 是此前我们选择作为 SVG ID 的字段名。如果想要保留额外的数据作为答案,输入空格然后输入 svg-data=yy,zz,此处 yy 和 zz 是上一步中看到的字段名,这个例子中,可以输入 svg-data=name,保留行政区划的名称作为答案。完成后,点击 Export 按钮。

导出后,用文本编辑软件打开 SVG。由 mapshaper 导出的 SVG 一般是黑色,找到一行,在标签中加入下面的属性stroke="#000000" stroke-width=".98" fill="#FFFFFF"。完成后,格式如:。
进阶内容:各级边界的处理
如果不作处理,省、市、县三级的边界会以同样的粗细、颜色呈现,使得测验体验不佳。(如下图)


因此,我们可以在 SVG 文件中保留行政区划等级的数据(这个例子中为 dep),利用程序对边界进一步处理,此处不展开。推荐的样式:stroke-width 省, 市, 县级分别为 1, 0.5, 0.25。
第二步:SVG ID 的提取与处理
推荐使用工具:https://ahfosh.netlify.app/xiaoce/svg_extractor

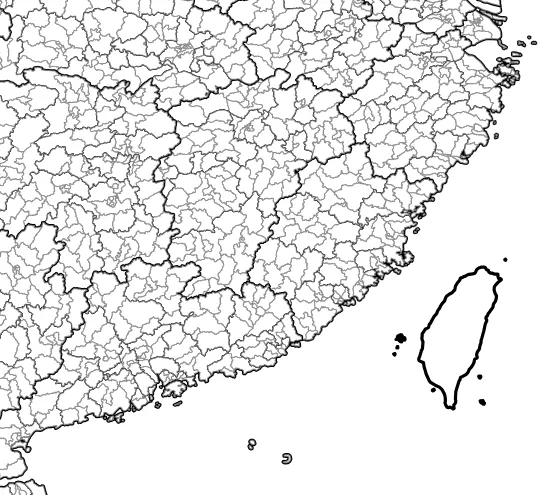
将此前下载保存的 SVG 文件导入。
对于地图类测验,tag type 我们选择 Path。
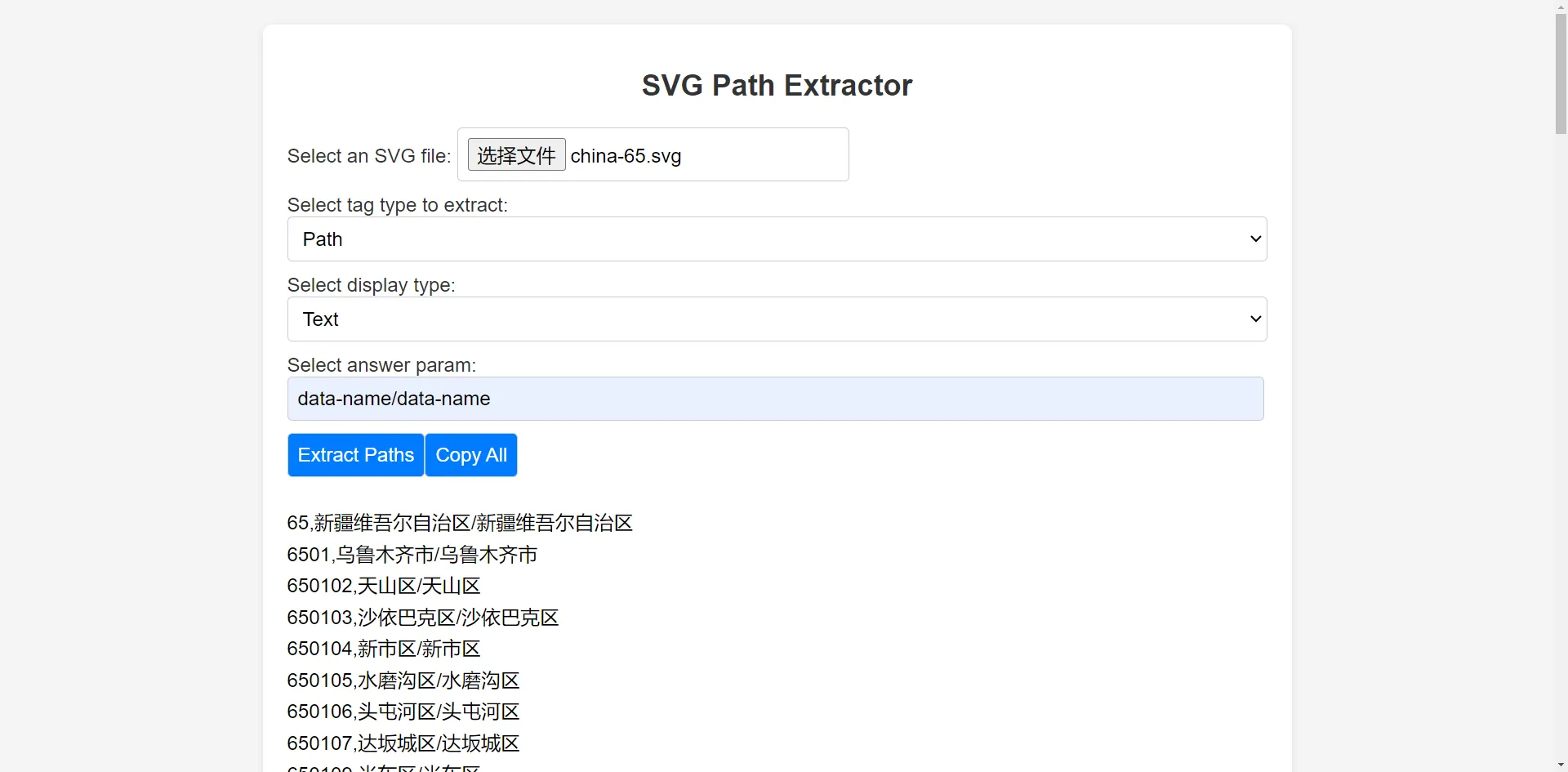
在 answer param 中,输入 data-yy,此处 yy 是我们保留用于答案的字段。在这个例子中,由于我们此前将 name 字段作为答案,我们输入 data-name。
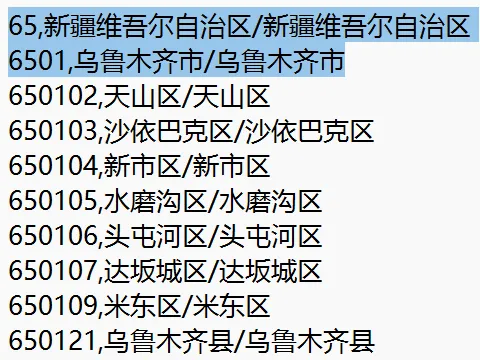
另外,地图类测验一般同时接受 地名 和 专名 作为答案(如,地名:达坂城区,专名:达坂城),我们可以输入 data-name/data-name,这样会输出两遍地名,只要将斜杠后的地名进行处理(删去区、市、县等),即可在测验中支持输入地名或专名。注意,answer param 输入框中不可有额外的空格。
其余设置均默认,完成后,点击 Extract Paths。检查导出内容无误后,点击 Copy All。
第三步:匹配文本的进一步处理
将复制的内容粘贴到本地保存,并做进一步处理,步骤如下:
1、筛选所需级别的条目
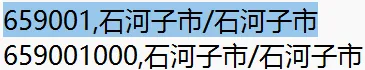
如图,我们只需要保留县级的地名,因此将省、市两级的条目删除。对于省直辖的县级行政单位,大部分数据来源都会补足地级的图形,我们需要删除地级,保留县级,否则会出现高亮异常。


2、地名至专名的转换
一般来讲,需要删去“区”、“县”、“市”等等后缀,以及“自治”和民族修饰语。地名至专名的转换比较复杂,此处不作展开。这一步骤可以编写程序辅助进行。
第四步:上传到小测验
小测验网址:https://xiaoce.fun/
网站首页点击创建,选择 SVG 输入。
这里建议不要上传大于 5MB 的小测验,大于这个大小 SVG 会变的比较卡

问题/答案 点击清空全部,点击文本导入,粘贴处理后的文本,点击确定。
上传 SVG,调整限时,上传封面。
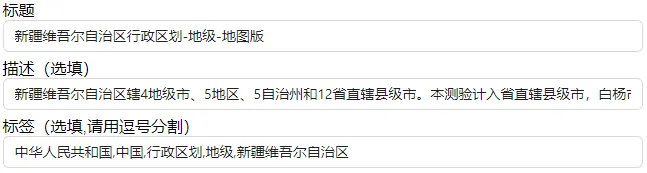
标题、描述、标签建议规范如下:
标题:<上级行政区名>行政区划-<测验行政区划级别>-地图版
描述:xx 省辖 xx 市、xx 自治州,共 xx 个。(若为地级测验:本测验中省直辖县级行政单位记作地级。)
标签:行政区划,<上级行政区名>,<测验行政区划级别>,地图版
一个例子如下:

完成后,点击提交即可。
对小测验进行测试,确保图形可以正确高亮,一份地图类小测验创建完毕。
在测验开始前,您可以看到这个测验的基本信息,如:
标题、创建者、创建时间、作答次数、平均评分、用户评论、标签、所属合集等。
文本类测验的所有题目和提示将会提前给出,您可以预览以构思作答。
图片题可以使用<>按钮切换题目。
对于文本、图片类题目,您可以随时点按开始按钮进行答题;对于点击选择类题目,您可以点击开始按钮,或直接选中一个选项进行答题,随后:
网页按照创建者预先设定的限时开始倒计时,格式为分:秒;
文本、图片类题目展示答题框,您可以开始键入文本回答;
选择类题目将会在您选中答案后标明正误,并切换下一题;
随时更新答对题数、剩余题数、题目总数;显示放弃按钮。
当倒计时结束,或您点击了放弃按钮后:
答题框将消失,倒计时归零,出现再来一次按钮;
展示所有答案;点击选择题以文本形式给出答案。
在进入页面的任何时刻,您都可以点击评分中的星星,打出您对此测验的评分。
您的评价将影响精选推荐。
如果您欣赏此测验,可以在左上角点击分享按钮复制测验地址以传播。
随机小测验
您可以点击按钮,在测验库中随机挑选一个游玩。
展示顺序
搜索:搜索标题中的信息以查找小测验。
精选:由官方为您挑选的优质小测验。
最新:按照创建/更新时间倒序排序。
最热:按照一定时间内的测验次数排序。
趋势:按照今日热度排序。
个人主页
您可以在任何一个测验中点击创建者的昵称,以访问ta所创建的小测验。
在右上角找到您的个人主页,查看您发布的测验列表、合集列表、答题统计信息。
统计信息包括创建数、被答题数、所建测验数。
合集列表展示了您所创建的测验合集。
测验列表支持以热度或发布时间排序。
1、游戏推出了各种猜一猜的谜题挑战,只需点击就能开始玩。
2、给玩家带来了丰富的乐趣,让大家随心所欲地体验,也可以按照自己的想法来创建。
3、大家都可以自由游玩这款作品,而且题库会越来越丰富,给你带来打发游戏的体验。
猜盐游戏设置了每日挑战,并且会记录完成挑战的人数。有些猜谜活动还会发放奖励,可以让参与者领取。这个游戏特别适合在闲暇时间玩,让你轻松放松一下。
应用信息
同类推荐
专题推荐
相关教程

Qoo上下载游戏方法
没有谷歌三件套的情况下如何在Qoo上下载游戏?很多小伙伴下载了谷歌游戏助手,但是自己在游戏库里面不知道怎么下载游戏,其实还需要一个专属的小插件才可以下载游戏,那么接下来就跟着小编一起来了解一下Qoo上下载游戏方法。

《微信》清理缓存又不删聊天记录方法
微信怎么清理缓存不删除聊天记录?很多小伙伴发现微信占用了自己手机的大部分内存,想要清理自己手机里面微信的内存,那么微信要怎么清理内存呢,很多小伙伴都不太清楚,那么不知道的接下来就跟着小编一起来了解一下《微信》清理缓存又不删聊天记录方法。

appstore已购买项目删除方法
appstore已购买项目如何删除?在苹果的apps里面购买的游戏或者各种物品在个人页面是可以看见购买记录的,很多小伙伴想要知道这个购买记录怎么删除掉,那么不知道的接下来就跟着小编一起来了解一下appstore已购买项目删除方法。

《qq浏览器》压缩包解压的文件位置介绍
qq浏览器压缩包解压的文件在哪?qq浏览器可以帮助用户直接解压文件,很多小伙伴不知道qq浏览器解压后的文件保存在哪里,其实就是直接保存在文件里面了,那么接下来就跟着小编一起来了解一下《qq浏览器》压缩包解压的文件位置介绍。

《qq浏览器》安全防护关闭方法
qq浏览器安全防护怎么关闭?很多小伙伴在使用qq浏览器浏览一些网站的时候,页面会弹出一些安全提示,如果点击确认的话页面就会返回,很多小伙伴想要知道怎么关闭安全防护,那么接下来就跟着小编一起来了解一下《qq浏览器》安全防护关闭方法。

《qq浏览器》私密文件查看位置介绍
qq浏览器的私密文件在哪里查看?在qq浏览器的文件里面可以将文件设置为私密文件,这样文件就只会在一个隐蔽的地方可以点开查看了,很多小伙伴存了私密文件但是不知道在哪里看,那么不知道的接下来就跟着小编一起来了解一下《qq浏览器》私密文件查看位置介绍。

《枫叶租车》取还车流程介绍
枫叶租车怎么取车还车?这是一款租车软件,很多小伙伴想要使用这款软件租车,在app上面选择了车型预定了车以后不知道要怎么去线下取车还车,那么怎么联系工作人员取车还车呢,不知道的接下来就跟着小编一起来了解一下《枫叶租车》取还车流程介绍。

慧名师开课关摄像头方法
慧名师开课怎么关摄像头?这是一款帮助老师上网课的软件,很多小伙伴不知道这款软件在使用的时候怎么关闭摄像头,那么不知道怎么关闭摄像头的小伙伴接下来就跟着小编一起来了解一下慧名师开课关摄像头方法。
7.6分
700人评价