
类型:K歌音乐 大小:13.20M 更新:2025-02-06 13:11:11
标签:
应用简介
LX Music是一款免费的音乐下载收听软件。中文名为洛雪音乐,软件中使用了多个搜索引擎可以让你找到所有的流行歌曲,支持多种音乐平台免费收听。体积小巧的安装包可以在iOS和Android版本的移动设备上下载使用,随时随地享受美妙的聆听体验。喜欢的歌曲也支持下载到本地,在这里免费收听。你可以搜索歌曲、艺术家或专辑来快速找到你最喜爱的音乐。是一款免费的开源音乐搜索工具,界面友好,与传统播放器没有太大区别,你可以轻松熟练使用。
LX Music官网地址:https://lxmusic.toside.cn/

环境要求
Node.js 16+
项目环境准备
安装Node.js环境(如已安装请跳过): 下载Node.js安装结束后,打开命令行输入node -v将会输出Node.js的版本号即表示已安装完成
安装Android开发环境: 若你没有安装有安装Android开发环境,可以看环境准备的React Native CLI Quickstart说明
拉取代码: 克隆本仓库代码
安装依赖: 在项目根目录打开命令行,执行命令:npm install,若此命令执行的过程中报错可以尝试百度报错内容找解决方法,或在此处贴出报错日志一起讨论解决
使用Android Studio打开项目根目录下的android文件夹,同步一遍gradle
项目启动步骤
启动模拟器或连接真实设备
启动开发服务器: 在项目根目录打开命令行,执行命令:npm run dev,若开发服务器意外停止了,可以执行npm start重新启动
开发: 修改项目下的JS即可实时看到修改后的效果
Native开发
使用Android Studio打开项目根目录下的android文件夹,即可在Android Studio内进行安卓代码的开发与调试
构建安装包
首先生成安卓签名文件,然后将你的签名文件放在android/app/,然后在android/新建keystore.properties文件,填入你的签名信息:
storeFile=
storePassword=
keyAlias=
keyPassword=
最后在android/执行命令./gradlew assembleRelease,构建的安装包在android/app/build/outputs/apk/release/

文件请使用UTF-8编码格式编写,脚本所用编程语言为JavaScript,可以使用ES6+语法,与PC端自定义源调用机制互通,由于移动端内部使用的是一个轻量级 JavaScript 引擎,浏览器、Node.js等常见宿主环境API不可用,部分 lx.utils API 不可用或者只有部分可用,可用宿主API见下面的附录。
脚本与应用的交互是使用类似事件收发的方式进行,这是一个基本的脚本例子:
/**
* @name 测试音乐源
* @description 我只是一个测试音乐源哦
* @version 1.0.0
* @author xxx
* @homepage http://xxx
*/
const { EVENT_NAMES, request, on, send } = globalThis.lx
const qualitys = {
kw: {
'128k': '128',
'320k': '320',
flac: 'flac',
flac24bit: 'flac24bit',
},
local: {},
}
const httpRequest = (url, options) => new Promise((resolve, reject) => {
request(url, options, (err, resp) => {
if (err) return reject(err)
resolve(resp.body)
})
})
const apis = {
kw: {
musicUrl({ songmid }, quality) {
return httpRequest('http://xxx').then(data => {
return data.url
})
},
},
}
// 注册应用API请求事件
// source 音乐源,可能的值取决于初始化时传入的sources对象的源key值
// info 请求附加信息,内容根据action变化
// action 请求操作类型,目前只有musicUrl,即获取音乐URL链接,
// 当action为musicUrl时info的结构:{type, musicInfo},
// info.type:音乐质量,可能的值有128k / 320k / flac / flac24bit(取决于初始化时对应源传入的qualitys值中的一个)
// 特殊情况:源为local时,该值为 null
// info.musicInfo:音乐信息对象,里面有音乐ID、名字等信息
on(EVENT_NAMES.request, ({ source, action, info }) => {
// 被调用时必须返回 Promise 对象
switch (action) {
// action 为 musicUrl 时需要在 Promise 返回歌曲 url
case 'musicUrl':
return apis[source].musicUrl(info.musicInfo, qualitys[source][info.type]).catch(err => {
console.log(err)
return Promise.reject(err)
})
// action 为 lyric 时需要在 Promise 返回歌词信息
case 'lyric':
return apis[source].musicUrl(info.musicInfo).catch(err => {
console.log(err)
return Promise.reject(err)
})
// action 为 pic 时需要在 Promise 返回歌曲封面 url
case 'pic':
return apis[source].musicUrl(info.musicInfo).catch(err => {
console.log(err)
return Promise.reject(err)
})
}
})
// 脚本初始化完成后需要发送inited事件告知应用
// 注意:初始化事件被发送前,执行脚本的过程中出现任何错误将视为脚本初始化失败
send(EVENT_NAMES.inited, {
openDevTools: false, // 是否打开开发者工具,方便用于调试脚本
sources: { // 当前脚本支持的源
kw: { // 支持的源对象,可用key值:kw/kg/tx/wy/mg/local
name: '酷我音乐',
type: 'music', // 目前固定为 music
actions: ['musicUrl'], // 除了local外,其他的固定为 ['musicUrl']
qualitys: ['128k', '320k', 'flac', 'flac24bit'], // 当前脚本的该源所支持获取的Url音质,有效的值有:['128k', '320k', 'flac', 'flac24bit']
},
// ...
local: {
name: '本地音乐',
type: 'music', // 目前固定为 music
actions: ['musicUrl', 'lyric', 'pic'], // 源为 local 时,支持 ['musicUrl', 'lyric', 'pic']
qualitys: [], // 源为 local 时,该值传入空数组即可
},
},
})
自定义源信息
文件的开头必须包含以下注释:
/**
* @name 测试脚本
* @description 我只是一个测试脚本
* @version 1.0.0
* @author xxx
* @homepage http://xxx
*/
@name :源的名字,建议不要过长,24个字符以内
@description :源的描述,建议不要过长,36个字符以内,可不填,不填时可以删除 @description
@version:源的版本号,可不填,不填时可以删除 @version
@author :脚本作者名字,可不填,不填时可以删除 @author
@homepage :脚本主页,可不填,不填时可以删除 @homepage

1、和其他歌曲平台一样的操作,让你可以轻松解锁并听到付费歌曲。
2、操作简单可以将当地音乐导入其中,获得舒适的聆听体验。
3、界面简单没有广告,让你听歌更舒服享受,不会受到干扰。
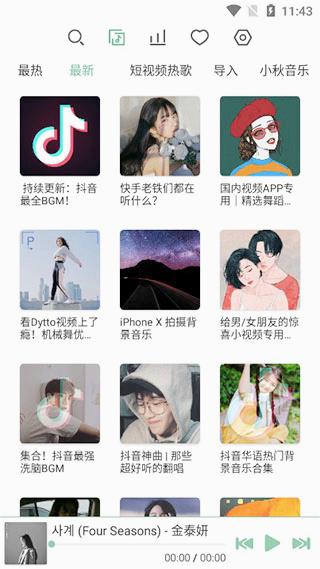
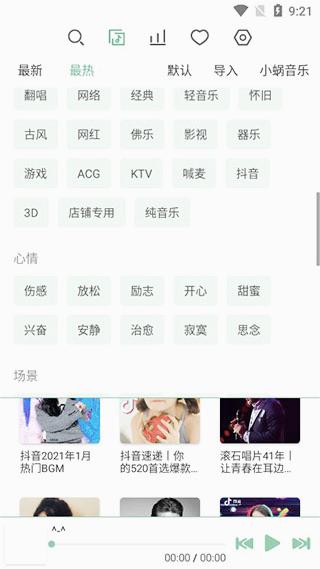
LX Music软件中你可以自定义软件的主题设置,一键上传图片。喜欢的歌曲也支持下载到本地,在这里免费收听。可以搜索歌曲、艺术家或专辑来快速找到您最喜爱的音乐。
更新日志
v1.6.0版本
新增 我的列表-歌曲右击菜单-歌曲换源 功能,换源后下次再播放该列表的该歌曲时将优先尝试播放所选源的歌曲,该功能允许你手动指定来源以解决自动换源失败或者换源不准确的问题
新增 Scheme URL 调用支持,调用传参格式与PC端一致
应用信息
同类推荐
专题推荐
相关教程

Qoo上下载游戏方法
没有谷歌三件套的情况下如何在Qoo上下载游戏?很多小伙伴下载了谷歌游戏助手,但是自己在游戏库里面不知道怎么下载游戏,其实还需要一个专属的小插件才可以下载游戏,那么接下来就跟着小编一起来了解一下Qoo上下载游戏方法。

《微信》清理缓存又不删聊天记录方法
微信怎么清理缓存不删除聊天记录?很多小伙伴发现微信占用了自己手机的大部分内存,想要清理自己手机里面微信的内存,那么微信要怎么清理内存呢,很多小伙伴都不太清楚,那么不知道的接下来就跟着小编一起来了解一下《微信》清理缓存又不删聊天记录方法。

appstore已购买项目删除方法
appstore已购买项目如何删除?在苹果的apps里面购买的游戏或者各种物品在个人页面是可以看见购买记录的,很多小伙伴想要知道这个购买记录怎么删除掉,那么不知道的接下来就跟着小编一起来了解一下appstore已购买项目删除方法。

《qq浏览器》压缩包解压的文件位置介绍
qq浏览器压缩包解压的文件在哪?qq浏览器可以帮助用户直接解压文件,很多小伙伴不知道qq浏览器解压后的文件保存在哪里,其实就是直接保存在文件里面了,那么接下来就跟着小编一起来了解一下《qq浏览器》压缩包解压的文件位置介绍。

《qq浏览器》安全防护关闭方法
qq浏览器安全防护怎么关闭?很多小伙伴在使用qq浏览器浏览一些网站的时候,页面会弹出一些安全提示,如果点击确认的话页面就会返回,很多小伙伴想要知道怎么关闭安全防护,那么接下来就跟着小编一起来了解一下《qq浏览器》安全防护关闭方法。

《qq浏览器》私密文件查看位置介绍
qq浏览器的私密文件在哪里查看?在qq浏览器的文件里面可以将文件设置为私密文件,这样文件就只会在一个隐蔽的地方可以点开查看了,很多小伙伴存了私密文件但是不知道在哪里看,那么不知道的接下来就跟着小编一起来了解一下《qq浏览器》私密文件查看位置介绍。

《枫叶租车》取还车流程介绍
枫叶租车怎么取车还车?这是一款租车软件,很多小伙伴想要使用这款软件租车,在app上面选择了车型预定了车以后不知道要怎么去线下取车还车,那么怎么联系工作人员取车还车呢,不知道的接下来就跟着小编一起来了解一下《枫叶租车》取还车流程介绍。

慧名师开课关摄像头方法
慧名师开课怎么关摄像头?这是一款帮助老师上网课的软件,很多小伙伴不知道这款软件在使用的时候怎么关闭摄像头,那么不知道怎么关闭摄像头的小伙伴接下来就跟着小编一起来了解一下慧名师开课关摄像头方法。
8.6分
728人评价